ブログ初心者の皆様、こんにちは。
マネキ(@shioshioblog)です。
本記事の内容は下記のような疑問を解決できるものとなってます。
- ブログで画像を拡大表示させたいけど、画像をクリックしても何も反応しない・・・
- メディアファイルって項目はどこにあるの?
- 「添付ファイルの表示設定」ってなに?どこにもそんなのないよ
プラグイン不要で誰でもできる内容となってますので是非ご覧ください。
画像の拡大表示について
ブログ内で画像をクリックするとページ遷移することなく拡大表示させることができれば、読者にも非常に読みやすいブログとなりますよね。
画像を表示させるためや、拡大させるためにわざわざ別タブもしくは同一タブでもページ遷移して表示されるという場合、煩わしく感じるのでこの設定は必要だと思います。


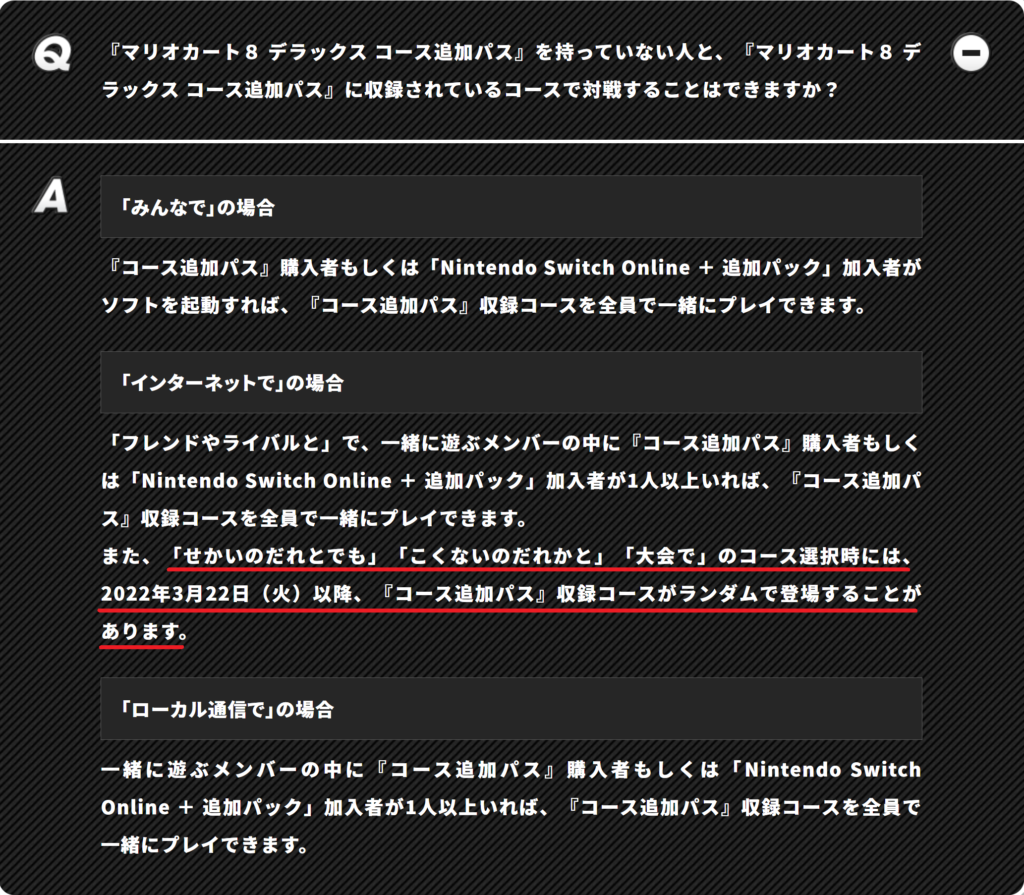
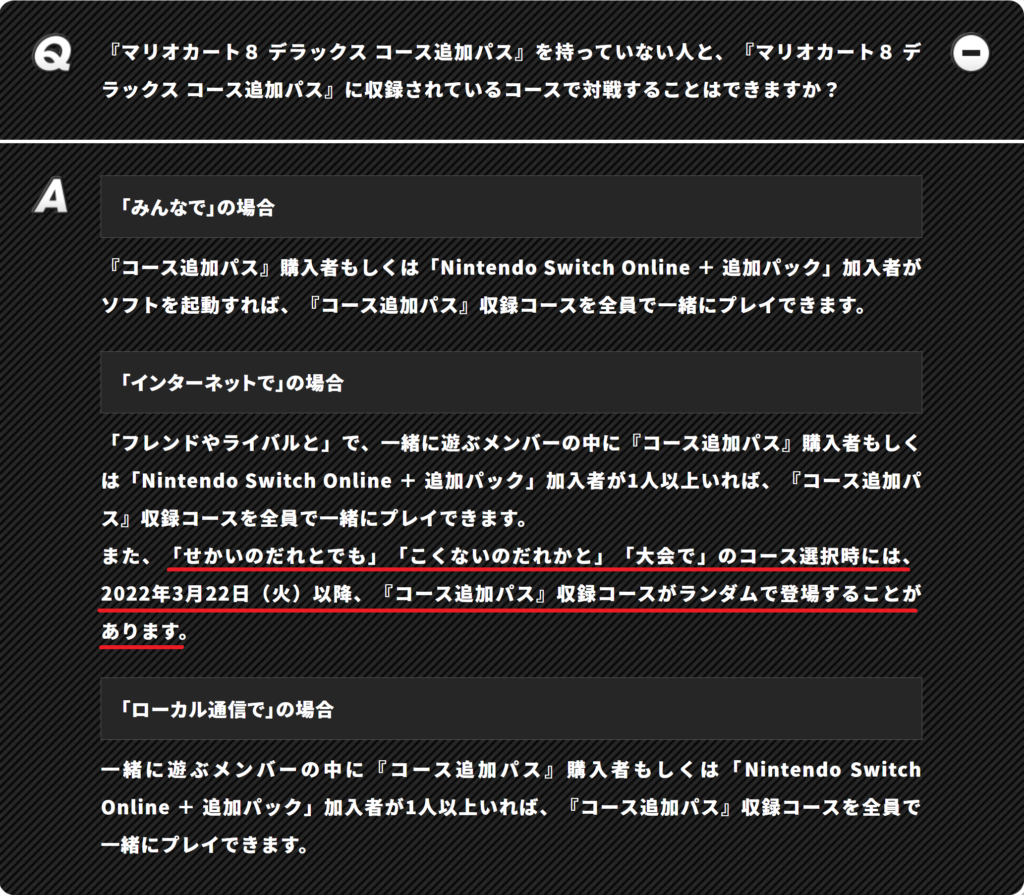
上の画像はマリオカート8DXのコース追加パスの解説記事で使用した画像です。(引用元:マリオカート8 デラックス コース追加パス│Nintendo Switch│任天堂)
右がクリックして拡大できるように設定している画像です。
このような小さい文字が並んだ画像は拡大表示しないと見づらい印象を与えてしまいますので、拡大表示できるように設定しましょう。
拡大表示させる設定方法

じゃあ実際にはどうやって設定すればいいの?
そんな項目見当たらないよ。
たしかに気付きにくい所に設定項目があるのですが、拡大表示させるようにする設定は非常に簡単な内容になってます。画像付きで解説していきますので同じように真似するだけで大丈夫です。
手順① 画像をメディアファイルの設定にする


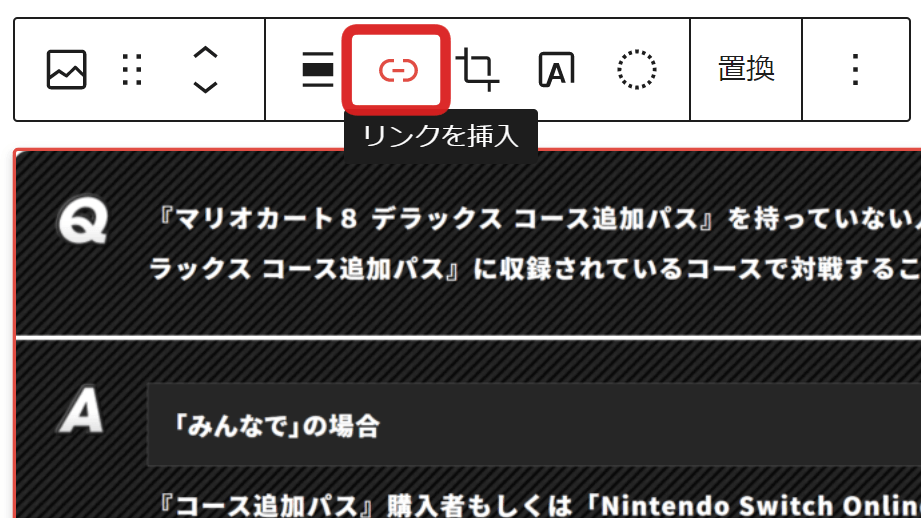
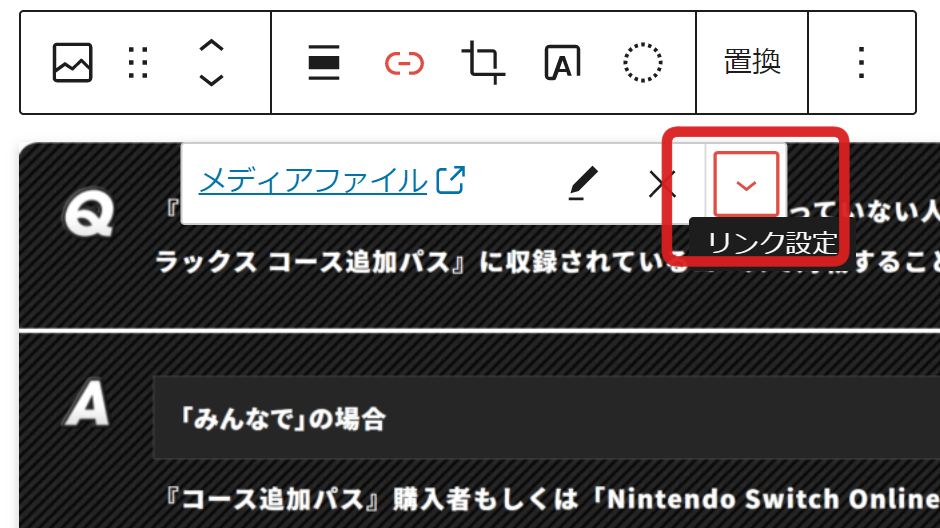
まず、画像を挿入したら、ブロックの編集オプションの中から『リンクを挿入』をクリックします。
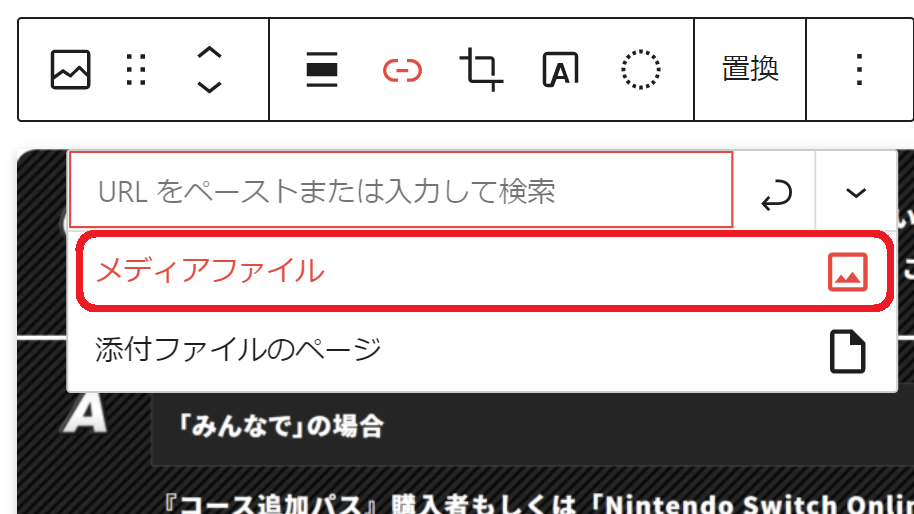
そうすると、メディアファイルという項目が現れますので、これをクリックします。
手順② 新しいタブで開くをオンにする


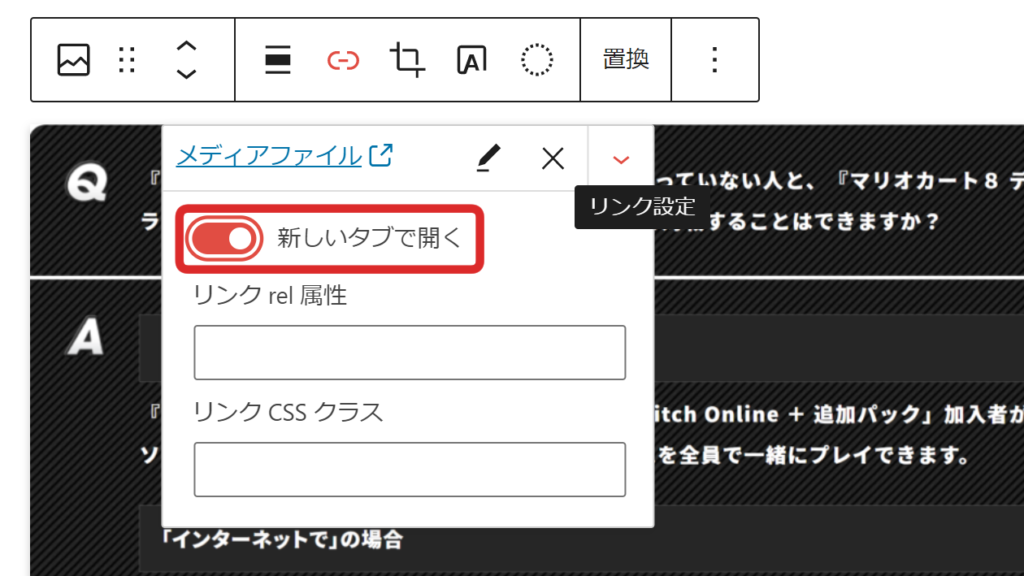
そしたら左のように表示が変わるので、下矢印のマークをクリックするとメニューが表示されます。
『新しいタブで開く』のチェックをオンにすると設定完了です。
これはリンクが指定されていれば新しいタブで開かれますが、URLが未入力でメディアファイルと指定すればタブが切り替わることはなく、同じタブ・同じページ内で画像が拡大表示されるようになります。
画像のブロック設定で画像サイズをどのサイズに設定していてもクリックした際に表示される大きさは元の画像のサイズの大きさになります。
『添付ファイルの表示設定を変更』は?

こんなところにあったんだ!
でもネットで検索しても『添付ファイルの表示設定を変更』とかでよくわからなかった…
確かに、『Wordpress クリックで画像拡大』などで検索しても、『添付ファイルの表示設定を変更』という方法がヒットしますが、私の環境ではこの項目はどこにもありません。
おそらくWordPressのバージョンによってはこの表示が出て、今はアップデートされて上記のような方法へと変わったのだと思います。(バージョン5.9.2の説明画面にギャラリーブロックの改善の紹介があるので、恐らく5.9.2からですね。間違ってたらスイマセン)
まとめ:仕様が変わったのでご注意を!
バージョンアップにより、従来の方法とは変わっていて拡大表示の設定方法がどこにあるのかわからず戸惑った方もいるのではと思います。
私もその一人で、同じような方がいるのではと思い、記事にしました。
皆さんの参考になれば幸いです。


コメント